The 10 principles essential to having a good website are:
1. Don't make users think
2. Don't squander the user's patience
3. Manage to focus the user's attention
4. Strive for feature exposure
5. Make use of effective writing
6. Strive for simplicity
7. Dont be afraid of white space
2. Don't squander the user's patience
3. Manage to focus the user's attention
4. Strive for feature exposure
5. Make use of effective writing
6. Strive for simplicity
7. Dont be afraid of white space
8. Communicate effectively with a visible language
9. Conventions are our friends
10. Test early, test often
10. Test early, test often
The best way to learn how to make a good website is to start off with looking at a bad website.

This is a great example of a bad website because it does not follow any of 10 principles that make up a good website. The website is complicated and requires the user to read and think to navigate throughout the website. While visiting the website I became very impatient and could not focus because the images and text were placed randomly and were very unorganized. As you can see, this website sucks! It does not get its message through and I for one would not even bother trying to navigate through this website.
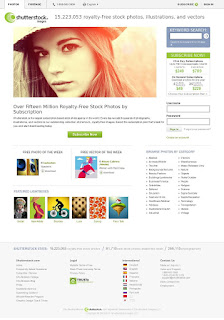
To relieve you of the disappointment from that horrible website, I have posted a screenshot of what a good website looks like.

The website is very simple and easy to use. The large use of white space allows the user to look at the options available without using much thought. Also the website designer added images with lots of colour to interest the website users attention. This website is a great example of what a good website looks like and if you do not want your website to completely suck, I suggest you follow the 10 simple principles posted above.

